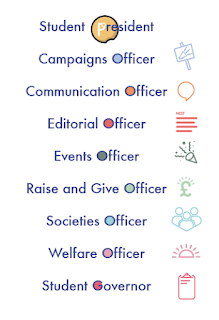
After we had re sized the iconography as asked by the SU we had a meeting in which they invited the execs to suggest further changes to the icons for their respective roles.
Below is the feedback that we got.
After talking with emma about the presidential role she said that every year they wrangle with a way of representing the role in a way that is not over the top and doesn't presume power. She said that they tend to simply go for using the P instead.
For a more detailed record of the first iteration of the iconography please visit Billie's blog as she worked predominantly on this.
I wanted to avoid making it look like a parking sign or something so I used the typographic alterations from the logo type to just add the look of the campaign to the glyph. I think this works really well but I will go back to get emma's opinion on this.
The events officers said the that the calendar didn't communicate enough excitement for the the role. They suggested a party popper. I looked at creating a traditional english party popper which is a cylindrical shape but it just didn't read right in the simplifies vector format. So, I had a search for how others had represented party poppers and came up with the circular based pyramid shaped popper whig is much more easy to read.
As much as the SU liked the wavy lines icon we came up for the editorial role but we realised that it was very similar to the colours may vary logo. Also, the name of the role doesn't communicate that it is as the editor of Nest, so it was suggested that the icon helped to communicate this better than the role name.
Using the same concept of lines of text I created the icon below. I then brought these icons to a crit box with a few second and third years and it was suggested that I use the full word rather than one letter just to be more oblique.
The campaigns officers felt that the icon should be more active and expressive to communicate the activism that is behind the role.
They suggested the addition of a placard but I still felt that it seemed a bit inactive and didn't communicate their political activism enough.
I added some sound marks to connote political shouting and I think this made the difference. The sharp straight nature of the lines angled up and out suggesting positive and direct change.
It was suggested that the Raise and give logo had a link to the logo previously used, which was two hands.
Billie had already tried this so we had the vectors already. We took one of the hands to keep it as simple as possible. Angling it up and right seemed to make all the difference again connoting the positive direction that the money raised goes in.
These icons work really well together. To test this I put them together on the interior of the front cover to show the separate roles and how they could interact on the page. This is a situation in which the smaller presidential role icon comes into play in order to show its importance as the central leadership role.