Font families: header and body
colours: RGB/HEX- background Foreground and pallets used
Button Styles- colour, image; default, Hover, Active
Logo: Variations of size (pixels) what format
Grid layouts and variations for main and sub pages
Also explain why you are demonstrating certain things on the style sheet.
This task made me make a lot of decision very quickly so I will go through the quickly for clarity's sake.
Font selection: http://www.google.com/fonts#QuickUsePlace:quickUse
A you can see the open font licence makes this perfectly legal to use on my website.
I created a grid which is based around the content and the devision into thirds of the whole layout.
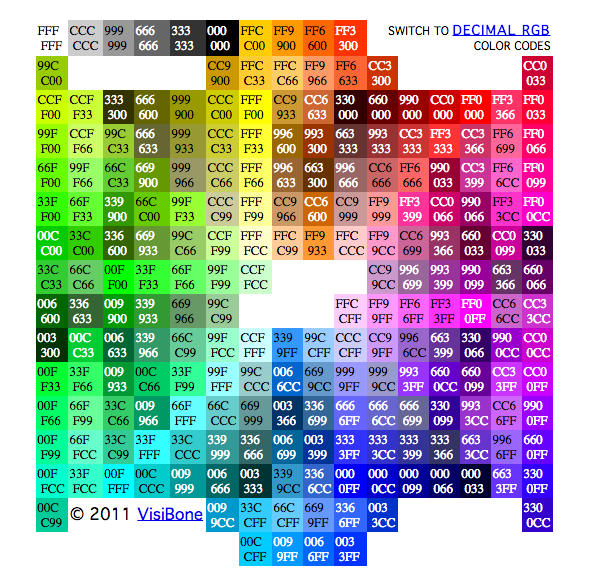
I also looked at websafe colours but actually setled on a photographic background which you can see below. This works with the opacity capabilities of CSS coding.





No comments:
Post a Comment